VS 2010의 IDE를 어제 설명했다면. 오늘은. ^^ 네 2번째 IDE 소개이지 변화 입니다. 이번에 이야기 할 내용은 IDE에 적용한 기술과 그 기술을 이용한 활용 편이라고 생각하시면 될것 같습니다.(활용은 여러분 마음입니다.~ ㅠ.ㅠ)
다들 아실겁니다. 아시죠?/ WPF ~
Windows Presentation Foundation 의 약자이며, 이제 딱딱한 윈도우는 가라~ 새로운 이쁘장하게 또는 멋있게~ 또는 진짜 진짜~ 짱 멋있게 다른 한마디로 이게 윈도우야? 오~~ 하는 말이 나올 정도로 윈도우를 멋있게 만들 수 있는 하나의 기술(?) 이죠. 많은 전문가 분들도 있고 커뮤니티도 있습니다.(전 처음에 이것을 김태영 MVP님이 하시는 세미나에서 봤습니다. ^^ 참 오래전이였죠 ㅎㅎ) 이 WPF를 꺼낸 이유가 당근 있습니다. 우리가 VS 2010 또는 옛 VS 를 실행하게 되면 어떤 화면이 나오는지 아시는지요?
개발자 1 : 난 걍 빈화면 왜? 뜨는게 넘 느려서….
개발자 2 : 난 마지막 프로젝트 왜? 하던일 마저 해야지
………
등등 많이 있습니다.
일을 하기 위해선 우리는 TFS나 Source Safe에 연결하여 Source를 가져오고 어쪄고 하고 내가 오늘 해야할 일이 무엇인지 등등.. 여러 윈도우 또는 VS의 IDE에 필요한 것을 표시하는 등등을 합니다. 저는 팀 프로젝트를 하고 있다고 가정하고 돈 많이 많이 주는 회사(희망사항입니다. 전 백수 입니다 ㅠㅠ 어디 절 찾아주는 회사도 엄고 ㅠ.ㅠ)에서 일하고 있으며, TFS와 연결하여 내가 오늘 해야할 일을 확인하고, Outlook을 열고 메일을 확인 후 TFS에서의 결과를 보든등.. 여러 창을 봐야하는.. ㅠ.ㅠ 일을 합니다.(절대 가정입니다.. 하나의 예입니다.. - 사실 요즘 VS 2008 에서 그러구 있습니다 ㅠ.ㅠ)
VS 2010에서는 이것을 한방에 해결 할수 있습니다. 어떻게?
VS 2010의 첫 화면이 어떠시나요? 바로 이런 화면 아닌가요?
이 화면이은 어떻게 만들어 졌을까요? 이게바로 WPF만든 화면입니다. 이 화면을 우리가 바꿀수 있다면?
앞에서 이야기 한 내용,
- Outlook 에서 온 TFS 메일 내용 확인 또는 RSS 보기
- Groupware 에서의 공지사항 보기
- TFS의 작업 내용 보기
등 개발에 필요한 공지사항이나 회사 주요 공지사항을 한눈에 보고 메일중에서 TFS나 개발에 필요한 메일을 읽을 수 있거나 RSS 로 첫 화면에서 볼 수 있다면 어떨까요? 이런 이야기는 사실 올 초에 건대에서 한 세미나에서 제가 잠시 데모와 함께 이야기를 했었습니다. 이런 화면을 변경할 때 필요한 기술은 별도로 원하지 않습니다. 바로 WPF를 알고 있고 이미 WPF를 한다면 이미 시작 화면을 여러분의 마음에 드시는 것을 변경할 수 있습니다.(헉 뭐 이리 거창한지 사실 이것은 정말 정말 .. 예입니다.^^)
옛날에도 VS IDE를 변경하거나 하는 기술은 있었지만, WPF로 첫 화면을 이미 여러 분들이 알고 있는 기술로 변경할 수 있으므로 별도의 기술이나 교육을 받지 않아도 된다는 것입니다.
이미 Beta 1이나 CTP 버전에서 이 사이트의 엄준일 MVP님의 사이트에도 있으며 영문으로는
http://blogs.msdn.com/vsxteam/archive/2009/05/20/visual-studio-2010-beta-1-start-page-customization.aspx
이 곳에 가시면 옛날 버전으로 나와 있습니다. 이것을 이야기 하자고 하는것이 아니라 VS 2010 Beta 2에서도 되냐고 말씀하시면.. 네 되곘죵? ㅎㅎ 그런데 조금 다릅니다 어떻게? 위의 블로그 Beta1일 경우이고 이제 Beta 2 에서는 조금 다릅니다.
위치는 특별하지 않습니다. 옛날 그대로 C:\Program Files(x86)\Microsoft Visual Studio 10.0\Common7\IDE\StartPages\en이라는 곳에 있습니다. X64 버전의 윈도우에 VS 2010 을 설치 하셨다 하여도 이 위치는 그대로 입니다. 엣날에는 제가 아마 이곳을 복사하여 VS 2010 폴더에 저장하는 등등 일을 했는데 이제는 하지 않습니다. 바로 VS 2010을 보시면.. 메뉴에서
Tools -> Options -> Environment 에서 Startup을 찾습니다.
그 다음 Customize Start Page : 항목을
VS 2010를 설치하셨다면 "내 문서" 에서 "Visual Studio 2010" 폴더에서 "StartPages" 보실 수 있습니다. 이 곳으로 가시면 VS 2010 의 시작화면을 담당하는 xaml 과 프로젝트 파일이 있습니다.
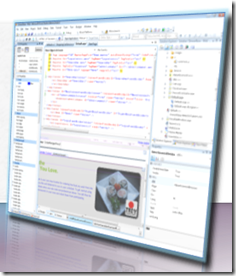
사실 전 이미 StartPages.xaml 파일을 이미 백업해 두고 있습니다. ^^ 엣날에는 이게 없어서 복사하고 어쪄구 했는데 이제는 복사고 뭐고 VS 2010 beta2 에서는 프로젝트 파일과 xaml 파일이 이미 들어 있습니다. 이 프로젝트 파일을 열어보면.. 다음과 같은 화면입니다.
네 바로 WPF로 만든 시작페이지를 보실 수 있습니다. 이것을 변경하면 어떻게 될까요? 네 변경해 보겠습니다.
어떻게 내 마음대로 변경합니다. ㅎㅎ 그렇지만 몇가지 제한이 있습니다. 보시면 cs파일이 없습니다.(넵 WPF 찰스 아찌 책이 생각납니다.. 서점에서 4시간 조금 넘게 쭈구리고 앉아서 정신 없이 봤던.. 이 아찌 책은 다 텍스트야 ㅠ.ㅠ)
그래서 제한이 조금 있습니다. 어떤것? 잘 보시면 "vs:" 으로 시작하는데 이곳에서 작업을 할때는 vs:으로 지원하는 녀석들을 써야 하는 것입니다.(그럼 다른 방법은??? ㅡ.ㅡ 정식 블로그 입니다.. 이해를..)
http://msdn.microsoft.com/en-us/library/aa991992(VS.100).aspx
이곳에 가보시면 어떻게 만들어야 하는지가 나오는데.. 이 부분은 추후 시간 되면 제 블로그에 "내 맘대로 번역"이라는 주제로 함 번역과 함께 쏙쏙들이 알아볼까 합니다.(정말 할수 있을지는 ㅠ.ㅠ)
그래서 어찌 됐든. 이제 코딩합니다.
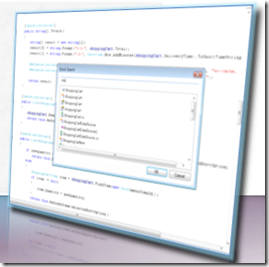
Vs: 하면 바로 다음과 같은 선택화면이 나옵니다.
이곳의 녀석을 이용해서 코딩하는데 일단 ImageButton으로 해보겠습니다. 왜나면? 일단 URL을 가져보는 녀석으로 함 해보려구요 ^^ 물론 WPF의 도구를 가져와도 되긴 합니다. 그래서 WPF의 달력 컨트롤과 VS: 이용한 간단한 이미지 버튼을 함 만들어봤습니다.
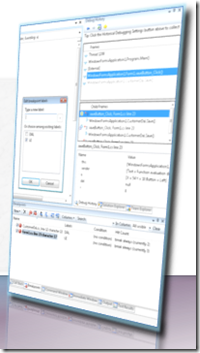
이렇게 WPF 코딩을 하면..
결과는 이렇습니다. ^^ 그럼 저장하고 Build 하면.
시작화면이 변경이 됩니다. 그 다음 VS:ImageButton에서 Command 을 이용해서 VS2010.net 이로 이동하도록 했습니다. 날짜가 아닌 이미지 버튼을 클릭하면 ^^ VSTS2010.net으로이동합니다.
간단히 변경을 했지만 몇가지 주의 사항과 제 결론입니다. (제 사견 입니다. ^^ MSDN 영문 자료를 참고하시길^^)
1. VS: 을 이용하여 코딩한다.
2. WPF를 이용할 수 있지만 Event는 다르게 해야한다.
3. VS 2010의 IDE나 환경을 변경하려면 MEF를 하면 더 좋다
4. 절대 StartPages.xaml을 백업한다 (왜? 혹시 모르니까요 ^^)
5. 만약 백업도 하지 않았다면 앞에서 설명한 VS설치 폴더의 StartPages 폴더의 StartPages.xaml를 이용하여 복원할 수 있다.
위의 주의사항인 1번을 잘 확인하시고 MSDN 사이트를 참고하여 여러분의 시작화면을 변경을 해보시는 것도 좋습니다.
사실 앞에서 이야기한 것을 하기 위하여는 조금 더 공부를 해야하므로.. 그것은 다른 기회에 해보구요. ^^
(정말 "내 맘대로 번역"을 ^^ 함 생각중입니다. MSDN에서 제가 필요한 부분에 대하서만요 ㅎ ㅎㅎㅎ )
Beta1에서는 복사하고 어떻게 했지만 이제 Beta2 부터는 시작페이지 프로젝트를 바로 열기를 하여 수정하여 저장하면 된다는 것입니다. 이게 Beta1하고의 차이점 입니다.
그럼 오늘은 여기 가지 하고 다음은 ^^ 언어별 IDE 를 조금 알아보겠습니다.













































 OpenInBlendRegHack.zip
OpenInBlendRegHack.zip